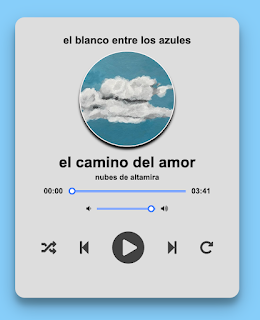
Day # 100: Nubes player

Music is one of my dearest passions. Not only do I listen to music all the time, but I also love making music on my own. I have a music project called “nubes de Altamira”, which consists of ambient pieces that I make to express the nostalgia I feel about my childhood years that I lived in my hometown in Caracas, Venezuela. For today’s project I decided to create a music player using Javascript. To achieve that, I had to study the documentation on the Javascript Audio Object, which is listed in a fantastic and concise way here: https://www.w3schools.com/jsref/dom_obj_audio.asp Reading that information allowed me to configure the controls of my music player. For this project in particular I only listed 3 pieces of nubes de Altamira’s first album, called “el blanco entre los azules”. This project proved to be quite challenging, but once again, I was working on something very close to my heart, so even when it was surely frustrating, I managed to focus and persist when problems arose....